| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 네이버 블로그 꿀팁
- 사상 유림노르웨이숲 조합
- 디지털노마드
- 조합원 모집
- 이미지 판매하는 방법
- 사진판매
- 글자수 세기 자바스크립트
- 투잡
- 정찬성 볼카노프스키 중계
- 부업
- 이미지구입
- 제테크
- 네이버 블로그 글자수
- 국민의힘 당원가입 방법
- 정찬성vs볼카노프스키
- 당비 결제방법
- 블로그 글자수 세기 프로그램
- 당원가입 방법
- 이미지 판매
- 블로그 운영 꿀팁
- 실시간UFC보기
- 대한민국최초UFC챔피언
- 국민의힘 당원가입
- 국민의힘 당원
- 네이버 블로그 글자수 세기
- 직장인 부업
- 당비 결제
- 블로그 글자수 세기
- 블로그 글자수세기
- 볼카노프스키vs정찬성
- Today
- Total
파이프라이너
블로그 글자수세기 (네이버 블로그 클릭 한번에!) 본문
블로그 글자수세기
네이버 블로그 클릭 한 번에!
블로그 글자수세기 기능은 블로그를 운영하는 블로거라면 누구나 사용하는 기능입니다.
고품질 포스팅의 요소가 몇 가지가 있는데 그중에 하나가 글자 수이기 때문입니다. 공백을 제외한 글자 수를 적정하게 채운 포스팅이 많은 블로그가 블로그 지수를 높이는 데도 도움을 줍니다.
그렇다면 네이버 블로거 분들은 글자 수를 어떻게 측정하시나요? 전체 글을 복사 붙여 넣기 해서 네이버 글자 수 세기 화면에 붙여 넣고 이 작업을 반복하고 계신 건 아니겠죠?
자바스크립트를 이용하여 책갈피를 등록해 버튼을 만들어 두면, 이후부터는 버튼 클릭 한 번으로 화면 하단에 글자 수가 자동 집계되어 편하게 사용할 수 있습니다.
블로그 글자수세기 자바스크립트 등록
사용 브라우저: 크롬
크롬 브라우저에 자바스크립트를 북마크로 등록하여 글자수가 자동 집계되도록 하는 방법입니다.
크롬 브라우저 북마크 바 표시
크롬 오른쪽 상단 메뉴> 북마크> 북마크바 표시 클릭 (단축키: Ctrl + Shift +B)

블로그 글자수세기 자바스크립트 소스 다운로드
아래의 파일은 네이버 블로그 글자수세기 전용 자바스크립트 소스입니다. 첨부파일을 다운로드한 후 메모장을 열어 소스를 확인하고 복사해 줍니다.
※ 첨부파일 다운로드가 안된다면, 크롬 브라우저에서 파일 다운로드 문제 발생 시 해결 방법 포스팅을 확인해 주세요.
페이지 추가
북마크 라인에 오른쪽 마우스 클릭> 페이지 추가 눌러주세요.

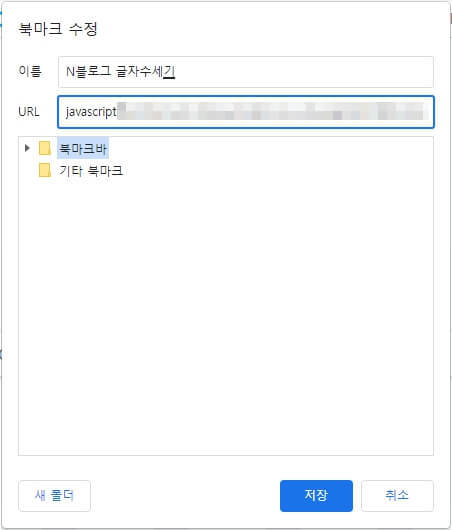
자바스크립트 북마크 저장

마음에 드는 북마크 이름을 입력하고, URL 부분에 복사한 소스를 넣고 저장 버튼을 누릅니다. 그럼 내가 입력한 이름으로 북마크 버튼이 생성됩니다.
네이버 블로그 글자 수 세기를 위한 세팅이 완료되었습니다. 네이버 블로그에서 글자 수 세기 버튼을 클릭하고 글자수 집계 기능이 잘 작동하는지 확인해 보겠습니다.
네이버 블로그 글자수세기
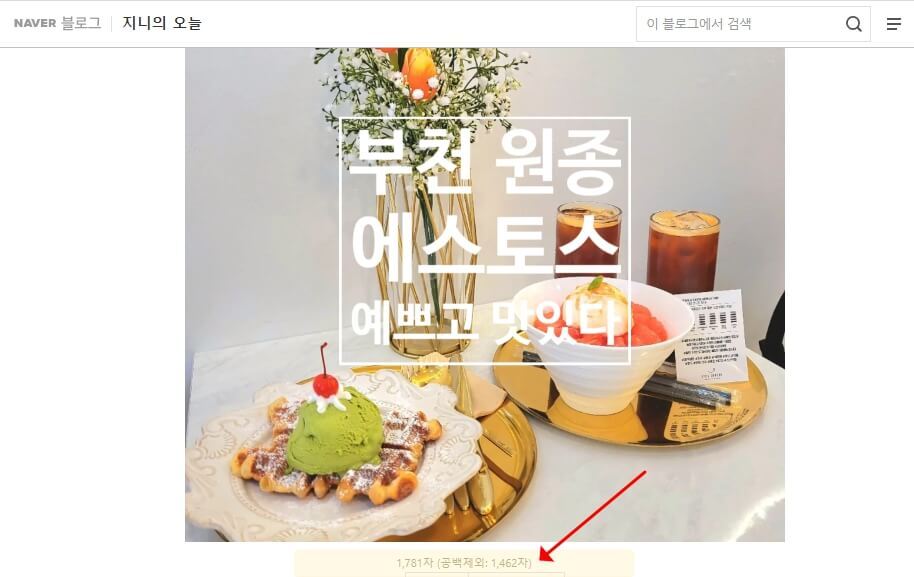
네이버 블로그를 켜고 글자수세기 버튼을 클릭해 봅니다.

공백을 포함한 글자 수와 공백을 제외한 글자수가 집계되었습니다.
✅글쓰기 화면
✅포스팅 완료
✅내 블로그
✅ 다른 사람의 블로그
네이버 블로그의 모든 상황에서 글자 수를 체크할 수 있으니 유용하게 사용해 보세요.😀
맺음말
자바스크립트를 크롬 브라우저의 북마크 버튼으로 만들어, 클릭 한 번으로 네이버 블로그 글자 수 세기를 쉽게 하는 방법을 공유드렸습니다. 블로그 글자수세기 프로그램을 다운로드할 필요가 없습니다.
포스팅을 하면서 최소 3번 이상 글자수를 세어보는 것 같은데요, 번거롭게 Ctrl +C / Ctrl +V 반복하지 마시고 편하게 글자 수를 세어보세요.
+ 꿀팁 추가 대방출!
- 크롬 브라우저 첨부파일 다운로드 문제
- 네이버 카페 가입 없이 글 보기
- 스크롤 캡처 전체 화면 저장 방법
'프로그램 설치' 카테고리의 다른 글
| [한글 뷰어 무료 다운로드] HWP 뷰어 설치방법 공유 (0) | 2021.12.04 |
|---|---|
| 한글 2018 무료 다운로드 및 설치방법 공유(불법x, 체험판x) (55) | 2021.10.09 |


